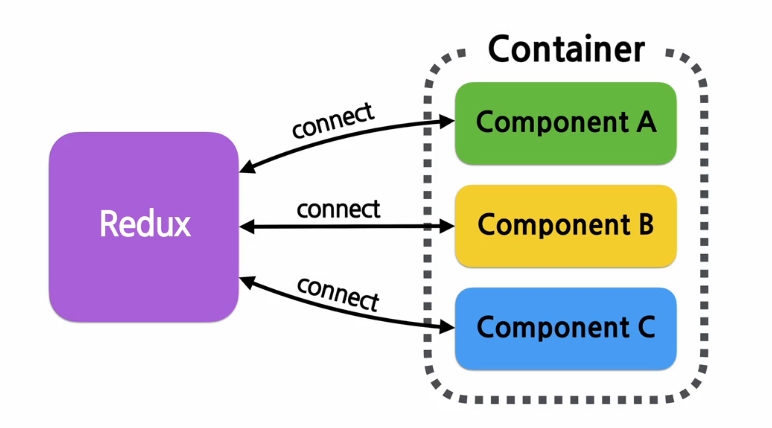
Container Redux의 공식 개념은 아니다. Redux를 React에 연동했을 때 사용하는 개념 Container Component의 준말로, Redux의 일부 state와 dispatcher를 포함하는 리액트 컴포넌트. (= Redux와 연결되어 있는 리액트 컴포넌트) react-redux React와 Redux를 연동하기 위해 사용하는 공식 바인딩 라이브러리 - Binding Library (= Binding) : 어떤 라이브러리를 특정 환경에서 사용하기 위해서, 그 환경과 라이브러리를 중간에서 묶어주는 역할을 하는 라이브러리 react-redux의 주요 API - Provider : 하위 컴포넌트들이 Redux Store에 접근할 수 있게 해줌 - mapStateToProps() : Redu..