미디어 쿼리
미디어 쿼리(media query)는 미디어 타입을 인식하고,
콘텐츠를 읽어들이는 기기나 브라우저의 물리적 속성을 감지할 수 있는 유용한 장치(기능)이다.
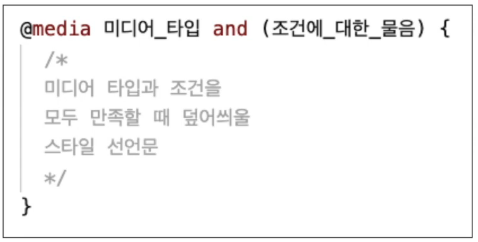
모든 미디어 쿼리는 다음 두 가지 구성 요소를 지니고 있다.
- 미디어 타입
screen, print, speech 등 - 조건에 대한 물음(쿼리)
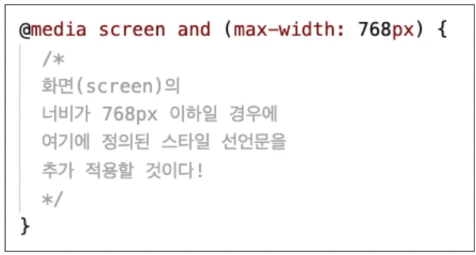
*화면(screen)의 너비(width)를 조건으로 사용하는 경우가 가장 많다.
| 속성명 | 정의 |
| min-width | 디스플레이 영역의 최소 너비 |
| max-width | 디스플레이 영역의 최대 너비 |
| min-height | 디스플레이 영역의 최소 높이 |
| max-height | 디스플레이 영역의 최대 높이 |
| orientation | portrait 또는 landscape 감지 |
| color | 기기의 색상당 비트 수 |
| color-index | 출력 기기의 색상 테이블 수 |
| aspect-ratio | 디스플레이 영역의 너비와 높이의 비율 |



미디어 쿼리 적용의 다른 형태
다음과 같은 방식으로도 미디어 쿼리를 적용할 수 있다. (잘 사용하지는 X)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어 쿼리</title>
<style>
img{
width: 200px;
height: 200px;
}
@media screen and (min-width: 800px){
img{
width: 400px;
height: 400px;
}
}
@media screen and (min-width: 1200px){
img{
width: 800px;
height: 800px;
}
}
</style>
</head>
<body>
<img src="./images.jpeg">
</body>
</html>
'Web > HTML+CSS+JS' 카테고리의 다른 글
| 반응형 웹 기초: 가변 동영상 (0) | 2023.12.24 |
|---|---|
| 반응형 웹 기초: 가변 이미지 (0) | 2023.12.24 |
| 반응형 웹 기초: CSS 함수 개념과 calc() (0) | 2023.12.24 |
| 반응형 웹 기초: 가변 레이아웃 (가변 그리드) (0) | 2023.12.24 |
| 반응형 웹 기초: 뷰포트 단위 vw vh vmin vmax (0) | 2023.12.24 |