CSS 함수
CSS의 함수는 괄호 안에 인수를 전달하면,
인수에 따른 결과값을 속성에 적용하는 방식으로 동작한다.
ex) 함수명(x)
calc()
계산식의 결과를 속성값으로 지정할 수 있음
괄호 안에 표현식 하나를 받고, 표현식의 결과가 최종값이 됨
*표현식은 단순 계산식이면 무엇이든 가능하다.
ex) width: calc(30px - 20px)
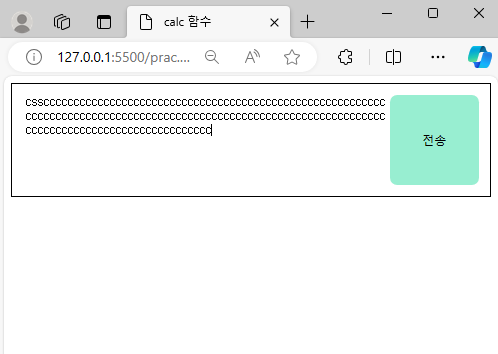
*calc() 함수를 통해 textarea의 width를 가변으로 만들어
button이 고정 100px이더라도 브라우저 크기 변화에 따라 여백이 만들어지지 않도록 설정함.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>calc 함수</title>
<style>
.message{
display: flex;
justify-content: space-around;
align-items: center;
height: 100px;
padding: 0.5em;
border: 1px solid #000;
font-size: 1.5em;
}
.message__text{
width: calc(100% - 100px);
height: 100%;
border: none;
resize: none;
/*resize: 사용자가 요소크기 재조정 가능한 지 여부 및 방법 지정 속성*/
/*
none - 조정 불가 (기본값)
both - 높이와 너비 둘 다 조정 가능
horizontal - 너비만 조정 가능
vertical - 높이만 조정 가능
initial - 이 속성의 기본값으로 설정
inherit - 부모요소의 속성값 상속
*/
}
.message__text:focus{outline: none;}
.message__send {
width: 100px;
height: 100%;
border: none;
border-radius: 8px;
background-color: rgb(152, 238, 209);
}
</style>
</head>
<body>
<div class="message">
<textarea class="message__text"></textarea>
<button class="message__send">전송</button>
</div>
</body>
</html>


'Web > HTML+CSS+JS' 카테고리의 다른 글
| 반응형 웹 기초: 가변 이미지 (0) | 2023.12.24 |
|---|---|
| 반응형 웹 기초: 미디어쿼리 (0) | 2023.12.24 |
| 반응형 웹 기초: 가변 레이아웃 (가변 그리드) (0) | 2023.12.24 |
| 반응형 웹 기초: 뷰포트 단위 vw vh vmin vmax (0) | 2023.12.24 |
| 반응형 웹 기초: 상대 단위 em, rem (0) | 2023.12.24 |