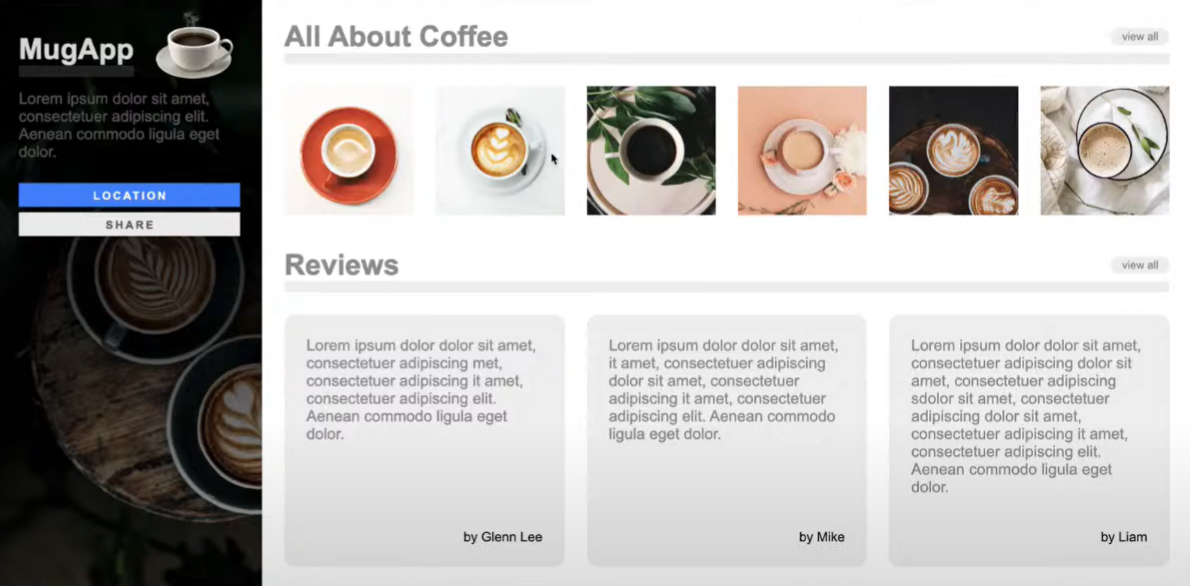
🔉💻 오랜만에 HTML, CSS 공부를 다시 하게 되었다. 이번 클론코딩을 통해서, 레이아웃을 구성에 있어 스스로 많이 해맨다는 것을 느꼈다. (이론으로는 많이 배워왔으나, 실제로 만들어보는 그 과정이 아직 익숙하지 않은 듯하다.) 내가 머리 속에 그리고 있는대로 화면이 나오지 않아 답답한 기분이 들었고, 알고 있는 것만을 활용하기 보다는 새로운 자료나 코드를 새롭게 많이 배우며 똑똑하게 코딩해야겠다는 생각이 들었다. 또 작성은 했지만, 제대로 정리가 되지 않은 코드들도 많이 보기 지저분하였고 가독성이 떨어졌다. 코드를 보기 좋게 정리하는 것에 대한 필요성도 많이 느낄 수 있었다. 매우 뚝딱거리는 내 미니 홈페이지...😂😱 MugApp Lorem ipsum dolor stisadfajklfdsfjdlaf..