16강 프론트엔드 개발자라면 필수로 알아야 하는 브라우저 101 필수 개념과 게임 프로젝트
WEB APIs(기본)/DOM/Events/브라우저와 JS의 runtime 환경 등..
17강 개발자 취업을 위한 포트폴리오 만들기
1) 왜 프로젝트로 공부해나가야 하는지
: 프로젝트 단위로 공부해야 실용적인 방법들을 많이 배울 수 있고, 성취감을 느낄 수 있다.
문제해결능력★을 연습할 수 있는 좋은 기회!
2) 포트폴리오를 어떻게 만들어 나가면 좋은지
: 프론트엔드로 예를 들자면
HTML+CSS-> 정적인 반응형 웹사이트,
JavaScript-> 동적인 웹사이트(서버에서 데이터를 받아옴) *node.js를 이용해서 백엔드 구축은 보너스,
프레임워크를 이용한 SPA 만듦.
3) 포트폴리오에 추가할 프로젝트는 어떤 것을?
: 프로젝트를 구상할 때!
① 중요한 기술/스택을 1~2개에 초점
② 독창적인, 창의적인 아이디어
③ 자주 쓰는 앱들의 주요기능 카피 (예. 채팅어플: 친구목록 관리, 사진/동영상/텍스트 전송 기능)
4) 좋은 아이디어/영감을 받을 수 있는 사이트들
18강 프론트엔드 공부방법 포트폴리오 만들면서 실력을 늘려가기
Pinterest(Pinterest) > "Responsive Websites" 검색
* 개발툴 사용해서 박스 구분 공부하기
Dribble(Dribbble - Discover the World’s Top Designers & Creative Professionals) > "Websites" 혹은 "Responsive Websites" 검색
Codepen(CodePen: Online Code Editor and Front End Web Developer Community)
TodoMVC(TodoMVC)
19강 비전공자, 프론트엔드 공부할 때 자바를 배워야 할까?
(자바와 자바스크립트 차이점, 자바가 프론트엔드 개발자에게 필수 언어일까?)
1) 자바를 배워야 할까?
:프론트엔드만 한다면 자바는 필요없다!
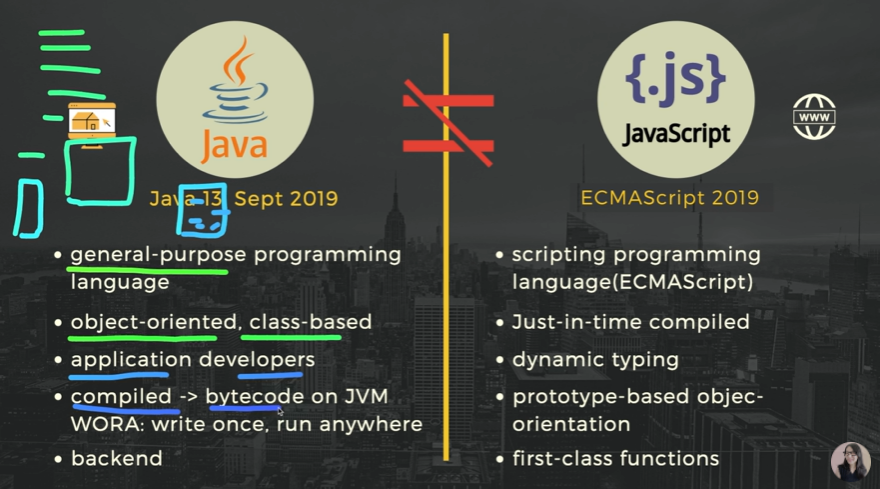
2) 자바와 자바스크립트 차이점

20강 자바스크립트를 이용한 미니게임 만들기&코드 리뷰, 코딩 팁
21강 프론트엔드 필수 반응형 CSS 단위 총정리 (EM과 REM)
- Absolute Length Units
: px (*문제점: 컨테이너의 사이즈가 변경되어도 컨텐츠가 고정된 값으로 유지됨.
-> 따라서, %를 이용해 부모의 %를 표기하는 방식으로 많이 사용.)
- Relative Length Units
: em(부모에 지정된 폰트사이즈에 따라),
rem(루트에 지정된 폰트사이즈에 따라),
vw(브라우저의 너비의~),
vh(브라우저의 높이의~),
%(부모요소의 상대적 크기로)
'Web > HTML' 카테고리의 다른 글
| 클론코딩 | 미니 홈페이지 레이아웃 #1 with. 빔캠프 CSS (1) | 2023.07.21 |
|---|---|
| 프론트엔드 개발자 되기 입문편! 13~15강 (0) | 2022.05.10 |
| 프론트엔드 개발자 되기 입문편! 07~12강 (0) | 2022.05.02 |
| 프론트엔드 개발자 되기 입문편! 01~06강 (0) | 2022.04.05 |
| 생활코딩 WEB1-HTML 14강~20강 (0) | 2022.03.28 |