비율에 기반한 크기 조절
폰트 뿐 아니라, 레이아웃에도 비율에 기반한 개념을 적용할 수 있다.
부요 요소의 크기에 비례해 자식 요소의 크기가 변하는 방식은
가변 레이아웃을 만들 때 흔히 사용되는 방식이다.
% (퍼센트)
- %단위는 백분율 값을 나타냄. 보통 부모 요소와의 상대적 크기 지정할 때 사용
너비와 높이, 여백 뿐 아니라 글자 크기에도 사용 가능
주의! 너비와 여백은 부모 요소의 너비에 비례해 계산됨
font-size: 50%;
height: 50%;
width: 50%;
margin: 10%; /*부모의 여백기준이 아닌, 부모의 width 기준*/
padding: 10%; /*부모의 여백기준이 아닌, 부모의 width 기준*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가변 레이아웃</title>
<style>
.container{
width: 90%;
margin: 0 auto;
text-align: center;
}
.header{
width: 100%; /*부보요소 container 기준*/
height: 100px;
background-color: tomato;
}
.main{
float: left;
width: 67%;
height: 300px;
background-color: rgb(71, 212, 255);
}
.aside{
float: right;
width: 33%;
height: 300px;
background-color: rgb(200, 255, 71);
}
.footer{
clear: both; /*float의 효과를 clear하고, 요소를 새롭게 배치*/
width: 100%; /*부보요소 container 기준*/
height: 100px;
background-color: rgb(157, 71, 255);
}
</style>
</head>
<body>
<div class="container">
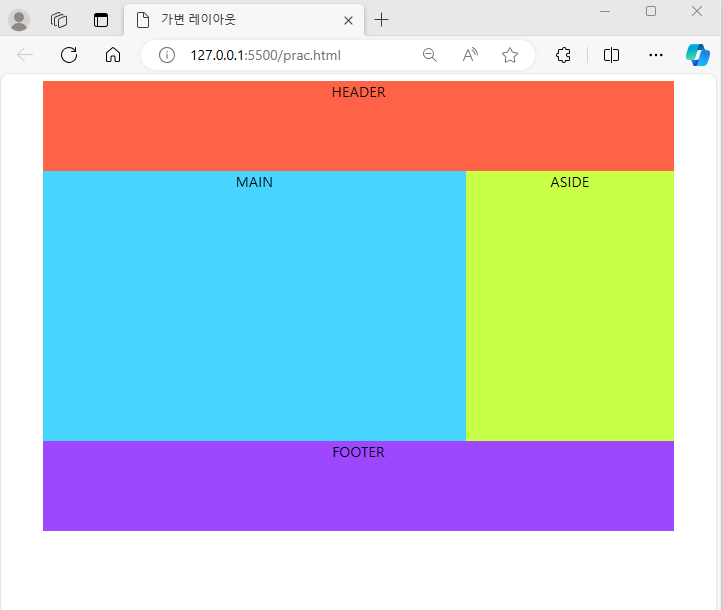
<div class="header">HEADER</div>
<div class="main">MAIN</div>
<div class="aside">ASIDE</div>
<div class="footer">FOOTER</div>
</div>
</body>
</html>


'Web > HTML+CSS+JS' 카테고리의 다른 글
| 반응형 웹 기초: 미디어쿼리 (0) | 2023.12.24 |
|---|---|
| 반응형 웹 기초: CSS 함수 개념과 calc() (0) | 2023.12.24 |
| 반응형 웹 기초: 뷰포트 단위 vw vh vmin vmax (0) | 2023.12.24 |
| 반응형 웹 기초: 상대 단위 em, rem (0) | 2023.12.24 |
| [스파르타 코딩클럽] 크리스마스 디데이 캘린더 만들기 (0) | 2023.12.24 |